This article is the continuation part of "Getting Started with Selenium WebDriver"
http://electronicsmaker.com/getting-started-with-selenium-webdriver
Accessing the textbox using WebElement:
- sendKeys() method is used to enter text into the textbox
- clear() method is used to clear the text in the textbox
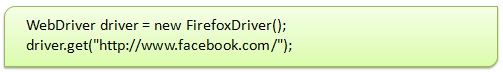
Let us take www.facebook.com to explain all the examples.
The above two lines are same for each of the following examples. Executing the above two lines will open the facebook page in Firefox browser.

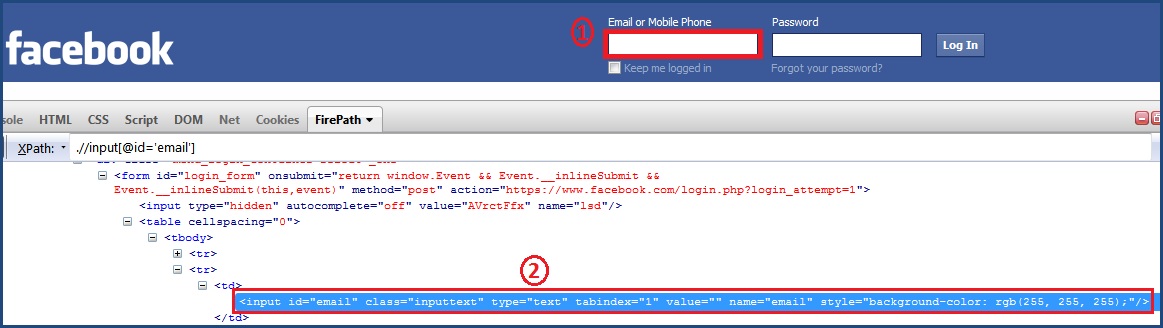
In the above screen, 1 is the textbox where you need to enter text or clear text and 2 is the html content of that textbox.
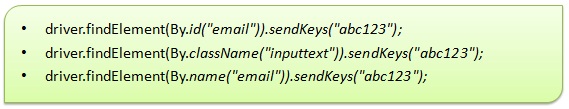
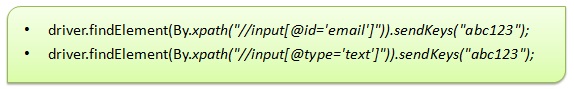
First identify the text box uniquely using any of the Locator. Then use the sendKeys method to enter the text. The following are the various examples which you can use to enter the text into the textbox:

You can also use your own XPaths to identify the textbox uniquely. The following are the various types of XPaths:

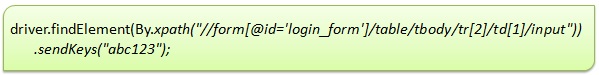
If the XPath is not identified uniquely by the html tag “input” which is marked by 2 in the above screen, then you can use the parent tags to identify the textbox. The following is one of the examples using parent tag:

In the same way, you can use clear method to clear the text from the textbox:
Ex:- driver.findElement(By.id(“email”)).clear();
Accessing the Button using WebElement:
click() method is used to click on the button.

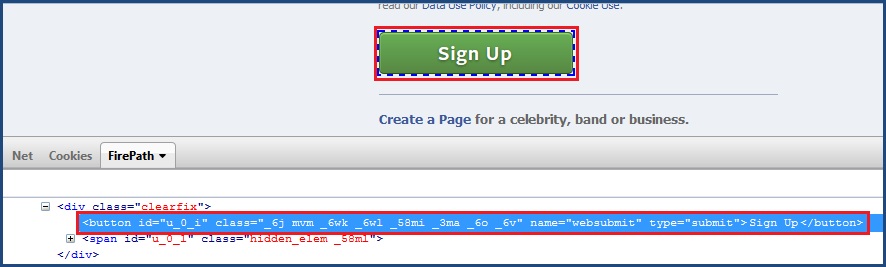
The following are the various examples which you can use to click on the button ”Sign Up” in the above screen:
• driver.findElement(By.id(“u_0_i”)).click();
• driver.findElement(By.name(“websubmit”)).click();
• driver.findElement(By.xpath(“//button[@type=’submit’]”)).click();
The following are the examples using parent tag to click on the button ”Sign Up”:
• driver.findElement(By.xpath(“//div[@class=’clearfix’]/button”)).click();
• driver.findElement(By.xpath(“//div[@id=’reg_form_box’]/div[8]/button”)).click();
Accessing the Link using WebElement:
You can use the same click method to click on any link.

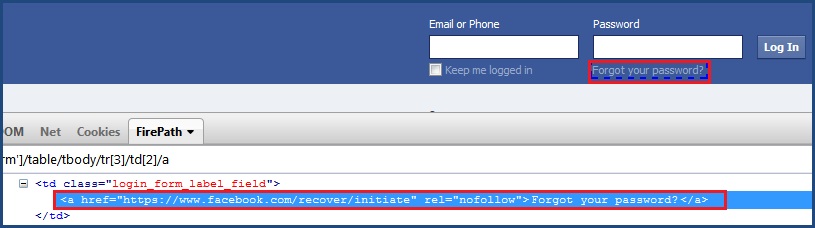
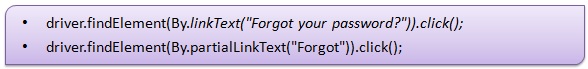
The following are the various examples which you can use to click on the link “Forgot your password”:
• driver.findElement(By.linkText(“Forgot your password?”)).click();
• driver.findElement(By.xpath(“//a[@rel=’nofollow’]”)).click();
• driver.findElement(By.xpath(“//form[@id=’login_form’]/table/tbody/tr[3]/td[2]/a”)).click();
Suppose you need to click on the link using partial text “forgot” for the link “Forgot your password” then you can use the following:
• driver.findElement(By.partialLinkText(“Forgot”)).click();
The following are the suggested ones for clicking on the link out of the above. But the only condition is the link should be unique. Suppose there are two links with the same name then webdriver will click on the first link whichever is visible from the top left of the screen.
Accessing the Checkbox using WebElement:
You can use click method to check or uncheck the checkbox.
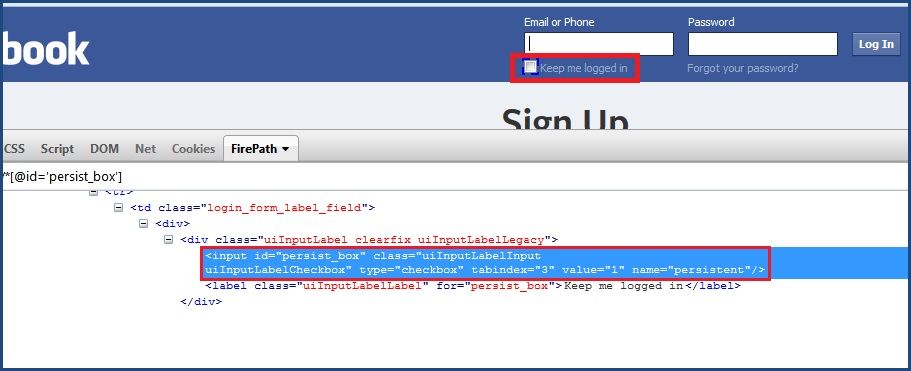
The following are the various examples which you can use to click on the checkbox in the above screen:
• driver.findElement(By.id(“persist_box”)).click();
• driver.findElement(By.name(“persistent”)).click();
• driver.findElement(By.xpath(“//input[@type=’checkbox’]”)).click();
• driver.findElement(By.xpath(“//td[@class=’login_form_label_field’]/div/div/input”)).click();

Accessing the Radio button using WebElement:
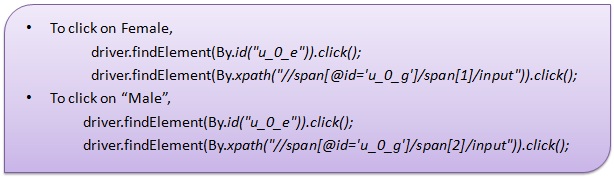
 The following are the various examples which you can use to click on the radio button in the above screen:
The following are the various examples which you can use to click on the radio button in the above screen:

Radio buttons can also be accessed using the group name. If you identify the group name, then you can click on first radio button, second radio button, — based on the index. The following shows the example:
List<WebElement> elements=driver.findElements(By.name(“sex”));
Now, elements.get(0).click() clicks on first radio button Female
elements.get(1).click() clicks on second radio button Male
Accessing the dropdown using WebElement:
You can select a option from the dropdown in three ways:
i) VisibleText:- selects the option by the text in the drop down
ii) Value:- selects the option by the attribute “value”
iii) Index:- selects the option by index
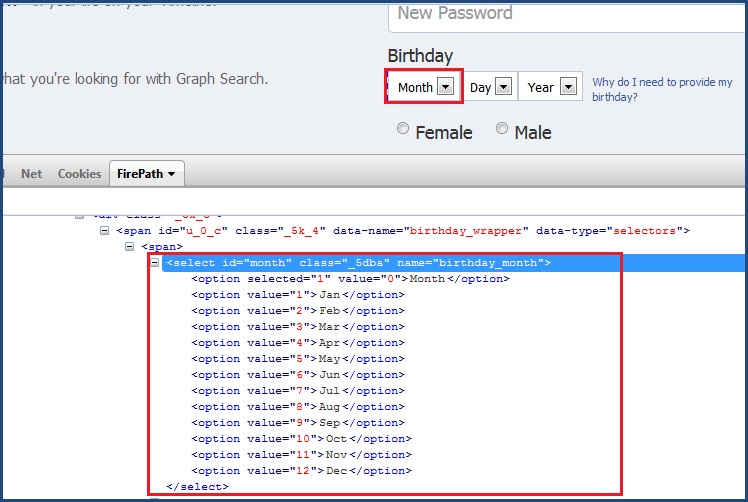
 The following are the various examples which you can use to select a value in Month drop down in the above screen:
The following are the various examples which you can use to select a value in Month drop down in the above screen:
In the above screen, id of Month is “month”,
Visible text means Jan, Feb, Mar, …..
Value of Jan is 1, Feb is 2, Mar is 3,……
Index 0 is Month, Index 1 is Jan, Index 2 is Feb, Index 3 is Mar,….
Basic hurdles to take care while accessing webelements:-
Some web pages are divided into frames. In that case webelements will be placed inside the frame. You cannot access those elements directly. In that case, first you need to identify the frame then move to that frame and then access the webelements.
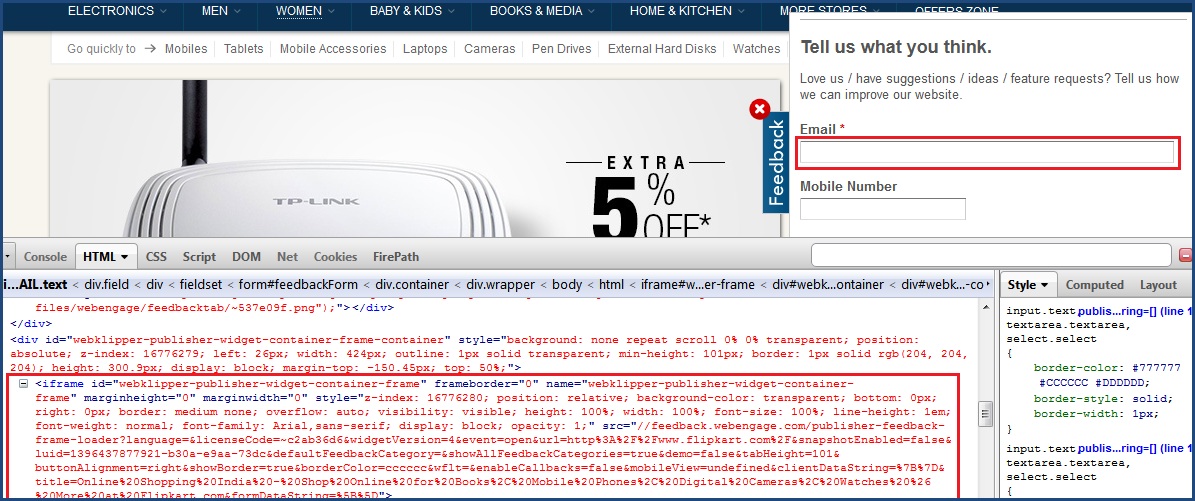
 Let us take “flipkart.com” as example. In the above screen, Email text box is inside the frame “Feedback”.
Let us take “flipkart.com” as example. In the above screen, Email text box is inside the frame “Feedback”.
Ex:-
WebDriver driver = new FirefoxDriver();
driver.get(“http://www.flipkart.com/”);
driver.findElement(By.id(“webklipper-publisher-widget-container-content-expand-collapse”)).click();
Thread.sleep(4000L);
driver.findElement(By.id(“field_email_EMAIL”)).sendKeys(“abc123@gmail.com”);
If you execute the above code, you will get the following error:

Since you are not moving to frame, the webdriver is not able to identify the element.
How to identify the webelement inside the frame?
In the above screen, if you observe the html content, Email text box is inside the “iframe” tag. If any webelement is inside the iframe tag then you should move to that frame then you should perform operation on the frame.
How to move to frame?
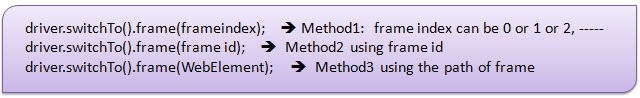
You can move to frame by using the index of the frame or by using frame id or by using the locator of frame.
The following are the various methods to move to frame:

Modifying the above example as shown below and executing will give the correct result.
WebDriver driver = new FirefoxDriver();
driver.get(“http://www.flipkart.com/”);
driver.findElement(By.id(“webklipper-publisher-widget-container-content-expand-collapse”)).click();
Thread.sleep(4000L);
driver.switchTo().frame(“webklipper-publisher-widget-container-frame”);
driver.findElement(By.id(“field_email_EMAIL”)).sendKeys(“abc123@gmail.com”);
References
1) http://docs.seleniumhq.org/
2) facebook.com and flipkart.com used for executing the sample scripts.
[Note: click here to see the first part ]